今日はWordPress関連の記録です。Google Adsenseの申請をする際、『Google Adsenseの審査(認証)用コードをヘッダー部分にお貼りなさい!』と指示を頂きましたが、つまづきつつも結果的にはこのミッションをクリアしましたー!ちょっと悩んだ部分もあったので備忘のためここにブログります。
WordPressのテーマはCocoonを利用しています。参考になる方がいればうれしす。
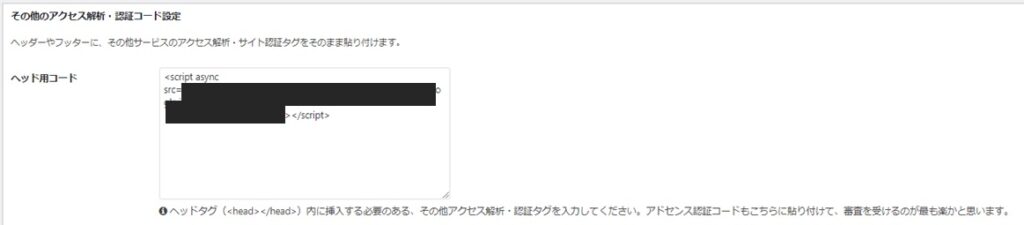
Google Adsenseのコードを貼り付ける。。どこに?
Google Adsenseの認証コードをヘッダー部に貼り付ける手順はコチラを参考にしました。

↑の手順に沿ってコードを貼り付けます✍

しかし、ここで保存しようとすると・・・
Google Adsenseのコードを貼り付け・・れないっ!
たらーん!

Forbidden access(403)エラーで保存できません。。403エラーを改めて確認すると、、、
HTTP 403は、要求されたリソースへのアクセスを意味するHTTPステータスコードが禁止されています。サーバーは要求を理解しましたが、それを実行しません。
https://en.wikipedia.org/wiki/HTTP_403
「にゃににゃにー?これにゃにー??」って感じですが、このエラーはサーバ側で発生かつ対処が必要で、ユーザとしては解決できないものです。ということで、レンタルサーバの設定を変更します。
レンタルサーバで、WAFの設定をやってみる
ここで『WAF』とは:
WAFとは、“Web Application Firewall”の略で、「Webアプリケーションの脆弱性を悪用した攻撃」からWebサイトを保護するセキュリティ対策のこと。
そうです、WAFは大事な大事なセキュリティの設定で食べられません。慎重に設定変更しましょう!
私はレンタルサーバとして、Conohaをつかっとります。(違うサーバを利用されている方は、そのサーバのWAFにたどり着いてください)

Conohaをご利用の方は、ログイン後、「サイト管理」ー「サイトセキュリティ」からWAFにいけます。そこでログを見てみると・・

そうですね、上記画像の「攻撃内容」にある攻撃がいっぱいありました。しっかりWAFってますね!今回はこれを「除外」します。
WAFで「除外設定」で解決♡
除外後、Wordpressにもどって 「Cocoon設定→アクセス解析・認証」を開いて再度保存すると、ほら保存できましたね♡ あとはGoogle Adsenseの吉報を待つ!
本日の現場は以上です。




コメント