WordPressのブログ記事でおいしかったお店の記録をしておきたい!けど、”埋め込み”(ブロックの埋め込み、というのかな??)にInstagramの選択肢がなかったし、どうするのかなーということで以下の手順でやってみました。うまくいった!

Instagramを埋め込んでみよう!
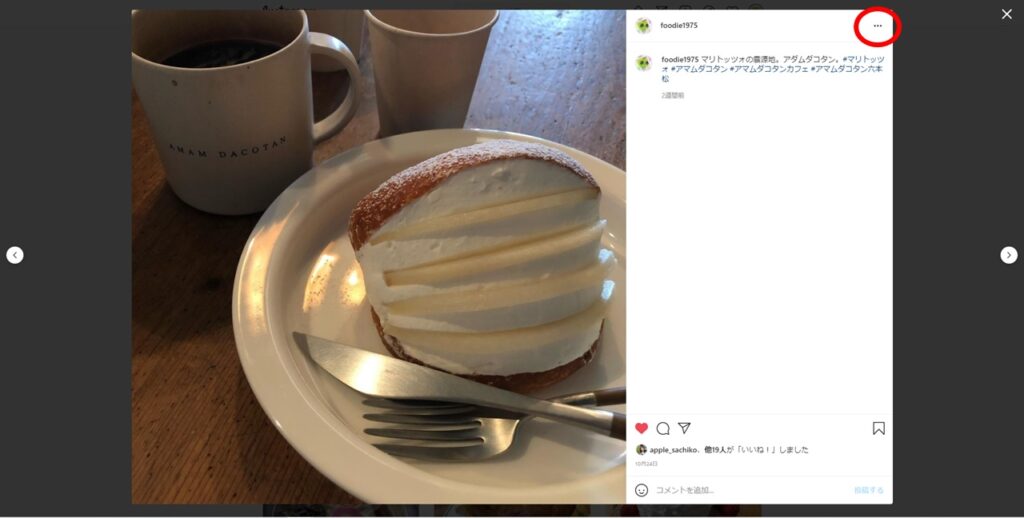
たとえば、おいしいお店のInstagramを↓の感じでWordpressのブログ等に引用したい場合。。。
この手順でできました。
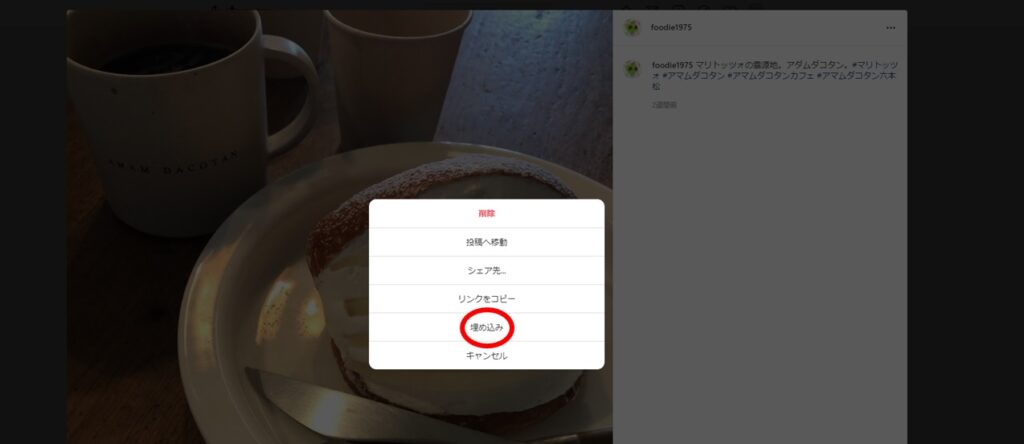
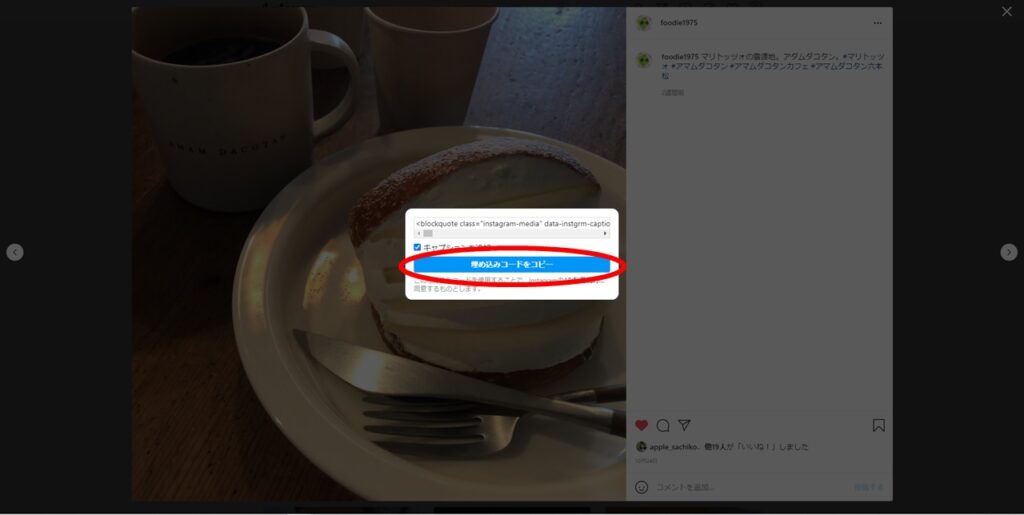
- Instagramから「埋め込みのコード」(記述)をコピーする



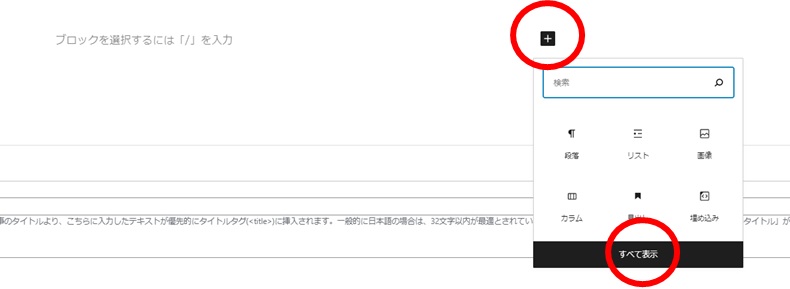
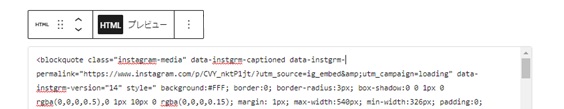
- WordPressのブログ等に戻って、「カスタムHTML」(ブロックエディター)でを選択し、コピーしたコードを埋め込む


Ctrl+Vなどで、さっきInstagramからコピーしたコードを張り付けると…

出来た!
同じようにGoogleMAPも埋め込むことができます。
Google Mapを埋め込んでみよう!
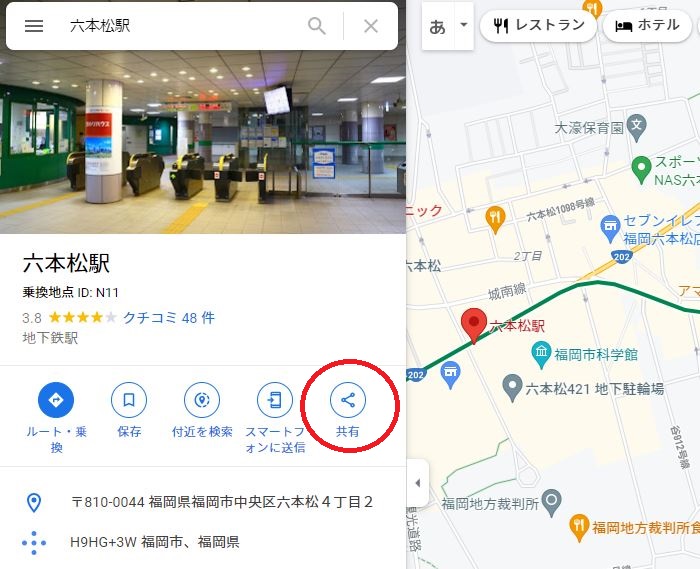
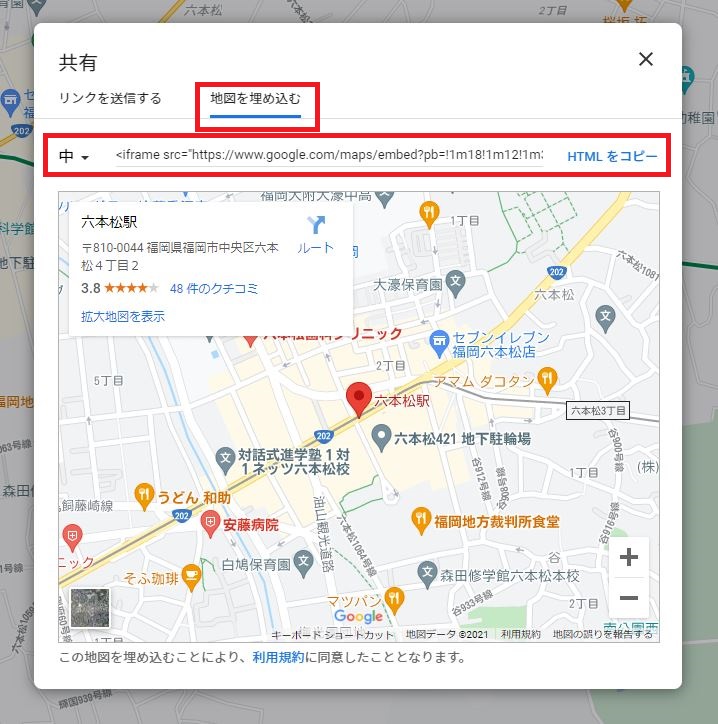
- GoogleMAPで「共有」から「HTMLをコピー」


- WordPressのブログ等に戻って、「カスタムHTML」(ブロックエディター)でを選択し、コピーしたコードを埋め込む。
- ここからはInstagramのときの、2.の手順と同じ
↑こんな感じで表示されます!
お気に入りのお店の記録には、InstagramとMapのセットが多いかなーと思い、この2つの手順をまとめてみました。




コメント